Video and other visual media enrich your course. Video allows your students to access material at their own pace – they have the power to pause, rewind and replay material as many times as they like. You could record your lecture (for help getting started, see the post by Michael Paskevicius here) or you could start out by adding a few important clips for your students.
Once you have your video it is just a few steps to embed that video directly into your D2L course. Imbedded video plays within the course and your students don’t need to click on a link and leave your course to view it. The following instructions can be used to embed video as well as many other types of media (such as Prezi presentations) into your course.
How to Embed Video
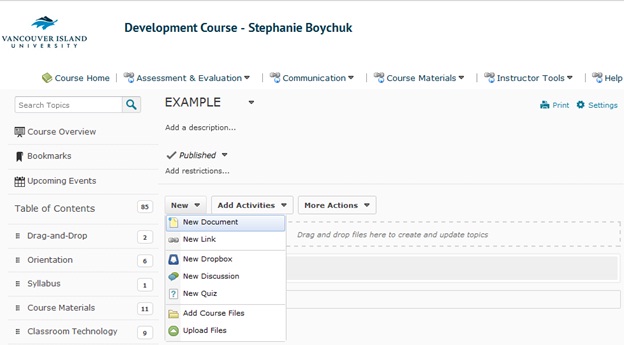
From your course home page, select Course Materials from the minibar and choose Content.
Navigate to the module you want to add your video to, and select the New button and choose New Document.
 You will be re-directed to a page titled Create a Document. Title your page in the space labled Enter a Title. Once that is done, find the button that has a play and pause icon on it. (You may need to click on the button with the elipsis (…) on it to find the button.) It is called Insert Stuff and looks like this:
You will be re-directed to a page titled Create a Document. Title your page in the space labled Enter a Title. Once that is done, find the button that has a play and pause icon on it. (You may need to click on the button with the elipsis (…) on it to find the button.) It is called Insert Stuff and looks like this:
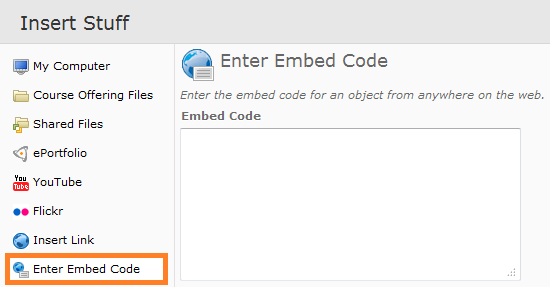
On left-hand side of the box that appears, choose Enter Embed Code.
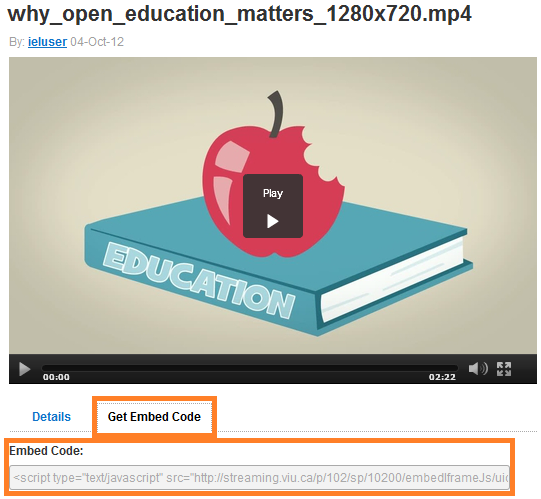
In a new tab on your browser, naviagate to the video you want to embed in your course. If you are inserting a video from VIUTube, login and choose My Media to find videos you have created and uploaded. Find the video you want and click on Get Embed Code.
Hold down the CTRL key on your keyboard and press the C button to copy the code, then go back to the D2L tab and use CTRL and V keys on your keyboard to paste the code into the embed code box. (Please note that to make the embedded video available to students using the Google Chrome browser, you will need to find all of the “http://” text in the embed code, and change them to “https://”.)
Finally, click on the Next button to preview your embedded video, and click Insert to finish embedding the video into your page. Make sure to click on either Publish or Save as Draft to save your page.